Adobe XD component states
Note: the Adobe XD API does not yet support component states so zeroheight can only import one selected state of your component We are in contact with the Adobe XD product team about this but you can also indicate your interest in this feature on the Adobe forum here. Thanks for your patience and we have a number of recommended workarounds below 😊
Option 1: Use an artboard
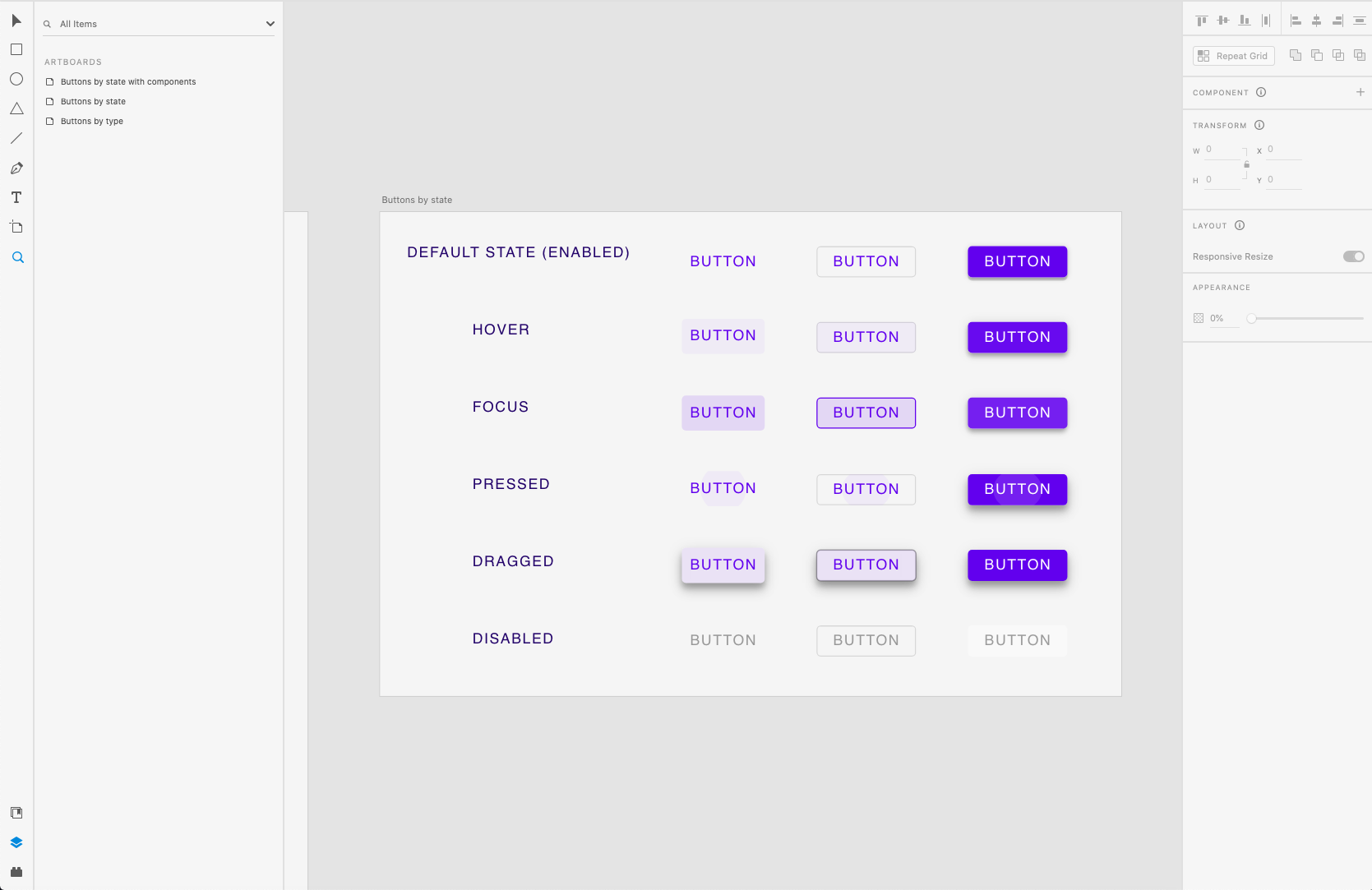
The most simple option is to add your component states to an artboard like this:

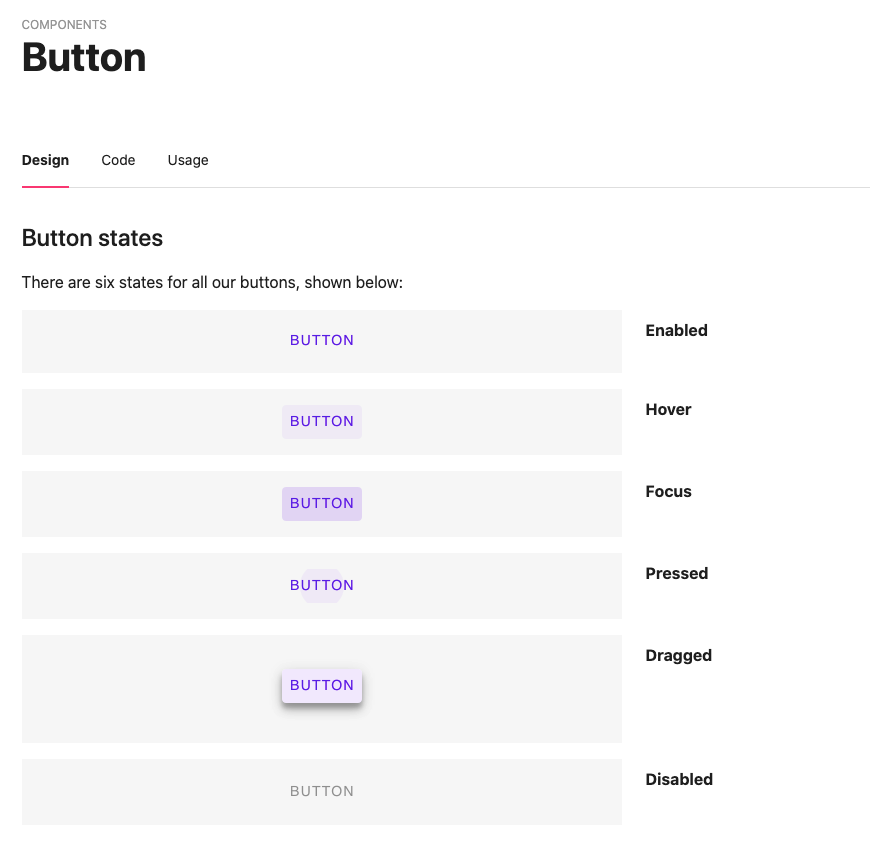
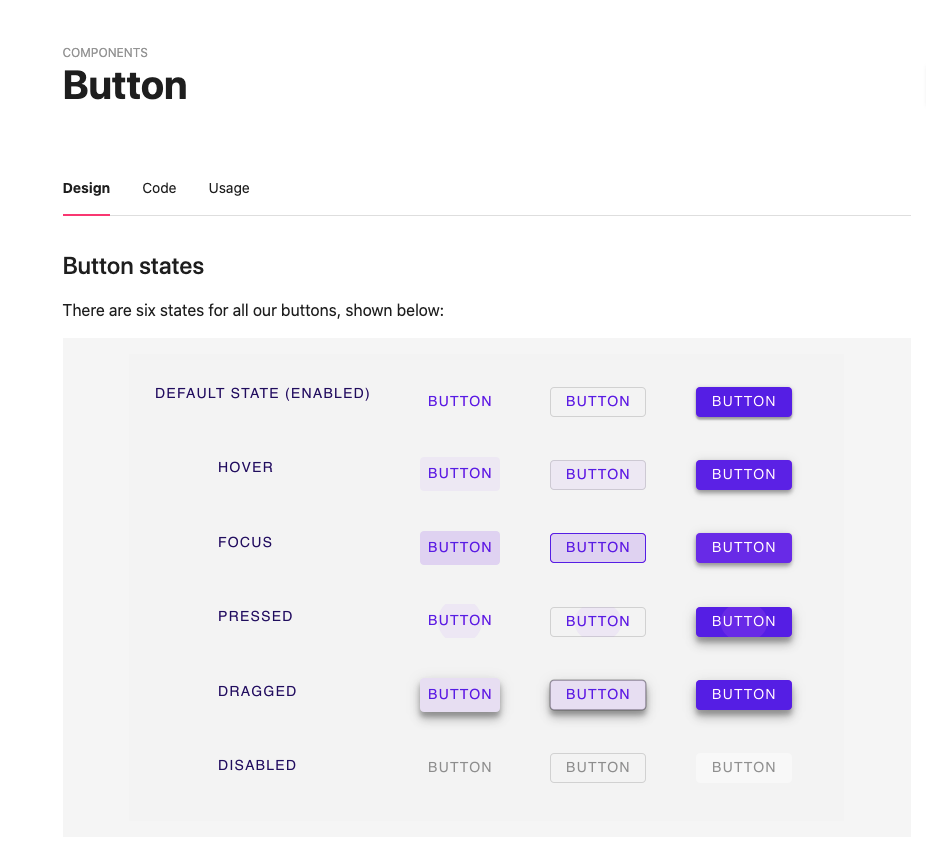
You can then select the artboard and upload it to zeroheight using the XD plugin as normal. The artboard will be in the ‘design uploads’ and available to add to your documentation. You can use it to illustrate the different states, for example in zeroheight it could look like this:

As this artboard uses your design system components it will stay in sync if you make any changes in the future.
Option 2: Create an artboard for each state
The other option is to create an artboard per state and sync these to zeroheight. This has the benefit that you can display the state by itself if you want to document it independently from the other states.
As the artboards will use your design system components they will stay in sync if you make any changes in the future.
We would not recommend creating components for each state as this could accidentally pollute your library.
👉 Note: The examples above use Google Material Design kit for XD.